Creating a stunning, full-width website layout with the Astra theme is simpler than you might think! Whether you’re building a business site, a blog, or an online store, making your content stretch across the screen can give your website a modern and engaging look. In this guide, we’ll cover all the methods to achieve a full-width layout using Astra’s settings.
1. Use Astra’s Built-in Page Layout Settings
Astra makes it incredibly easy to set individual pages or posts to full-width without touching any code.
✅ Step-by-step guide:
- Open your WordPress Dashboard.
- Go to Pages (or Posts) and edit the page you want to make full-width.
- Scroll down to the Astra Settings panel (below the content editor).
- Find the Content Layout option.
- Select Full Width / Stretched from the dropdown menu.
- Update or publish the page.
✨ This setting ensures your content stretches across the screen, removing sidebars and unnecessary padding.
2. Customize the Global Layout
If you want your entire site to use a full-width layout (instead of setting it page by page), you can achieve this through Astra’s global settings.
✅ How to apply global full-width layout:
- Go to Appearance > Customize from your WordPress Dashboard.
- Navigate to Layout > Container.
- Set the Site Layout to Full Width / Stretched.
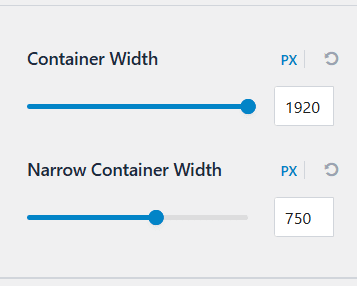
- Adjust the Container Width to control how wide your content area appears.
- Publish your changes.
✅ Pro tip: Increasing the container width ensures your site looks balanced and doesn’t appear too narrow on large screens.
3. Use Custom CSS (If Needed)
If the Astra settings aren’t giving you the desired full-width look, a little custom CSS can help!
.page-id-XX .ast-container {
max-width: 100%;
padding-left: 0;
padding-right: 0;
}
👉 Replace XX with your specific page ID, which you can find in the URL when editing the page.
✅ This CSS removes padding and ensures the container stretches across the full viewport width.
4. Full Width with Elementor or Gutenberg
If you’re using a page builder like Elementor or Gutenberg, achieving a full-width layout is even easier!
✅ Elementor:
- Open your page with Elementor.
- Go to Page Settings (bottom left gear icon).
- Under Page Layout, select Elementor Full Width or Canvas.
✅ Gutenberg:
- Use the Cover or Group block.
- Set the block alignment to Full Width.
Final Thoughts
Making your website full width with Astra Theme gives it a clean, modern feel, and the good news is that Astra offers multiple ways to achieve this—whether for individual pages or your entire site. By combining Astra’s built-in layout options with small tweaks like container width adjustments and optional custom CSS, you can create a stunning, edge-to-edge website design.
Tips: Also increase the width of the container size